Adobe Commerce Starter Kit is for Beta users only and is not yet accessible to all customers.
Integrate runtime actions
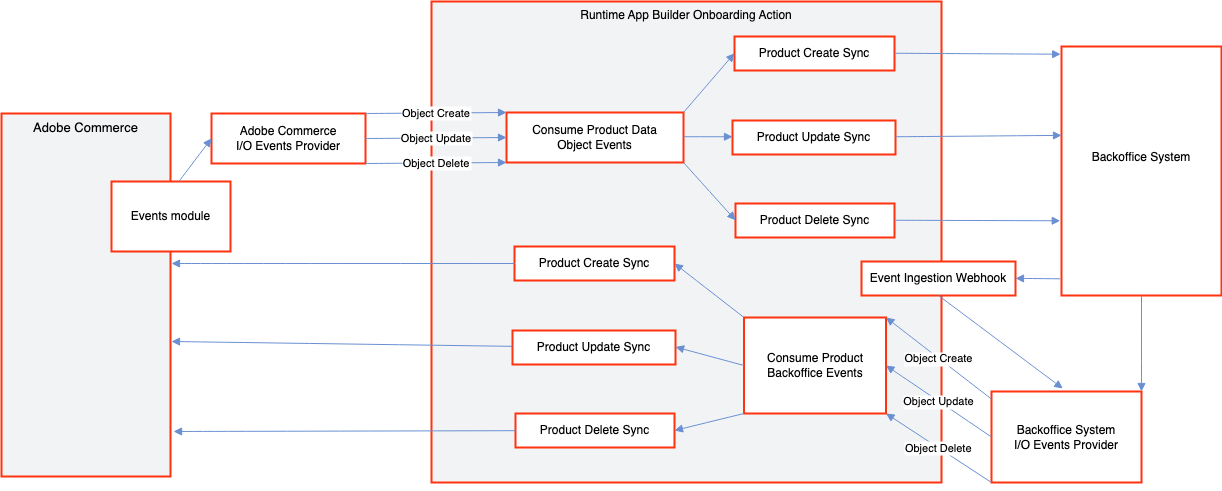
The create, update, and delete runtime actions in the Adobe Commerce Extensibility Starter Kit perform one of the following functions:
- Notify the external application - Notifies an external back-office application when an
<object>is created, updated, or deleted in Adobe Commerce. Actions that react to Adobe Commerce events and notify the external back-office application are located in theactions/<object>/commercefolder. - Notify Commerce - Notifies Adobe Commerce when an
<object>is created, updated, or deleted in an external back-office application. Actions that react to back-office application events and notify Adobe Commerce are located in theactions/<object>/externalfolder.

Preprocessing and postprocessing
- Preprocessing data - Any preprocessing needed before calling the Adobe Commerce API can be implemented in the
preProcessfunction in thepre.jsfile. - Postprocess data - Any postprocessing needed after calling the Adobe Commerce API can be implemented in the
postProcessfunction in thepost.jsfile.
Notify the external application
This runtime action is responsible for notifying the external back-office application when an <object> is created, updated, or deleted in Adobe Commerce.
Incoming event payload
The incoming event payload specified during event registration determines the incoming information.
The order runtime action requires the created_at and updated_at fields.
Copied to your clipboard{"id": 1,"created_at":"2000-12-31 16:52:40","updated_at":"2000-12-31 16:48:40"}
Copied to your clipboard{"customer_group_id": 6,"customer_group_code": "Group name code","tax_class_id": 4,"tax_class_name": "Tax class name","extension_attributes": {"exclude_website_ids":[]}}
Copied to your clipboard{"real_order_id": "ORDER_ID","increment_id": "ORDER_INCREMENTAL_ID","items": [{"item_id": "ITEM_ID"}],"created_at": "2000-01-01","updated_at": "2000-01-01"}
Copied to your clipboard{"created_at":"2023-11-24 16:52:40","name":"Test product name","sku":"2_4_7_TestProduct","updated_at":"2023-11-29 16:48:55"}
The params also specify the event_code and event_id.
Payload transformation
If necessary, make any transformation changes necessary for the external back-office application's formatting in the transformData function in the transformer.js file.
Connect to the back-office application
Define the connection information in the sendData function in the sender.js file. Include all the authentication and connection information in the sender.js file or an extracted file outside index.js.
Parameters from the environment can be accessed from params. Add the necessary parameters in the actions/<object>/commerce/actions.config.yaml under created -> inputs, updated -> inputs, or deleted -> inputs as follows:
Copied to your clipboardcreated:function: commerce/created/index.jsweb: 'no'runtime: nodejs:16inputs:LOG_LEVEL: debugHERE_YOUR_PARAM: $HERE_YOUR_PARAM_ENVannotations:require-adobe-auth: truefinal: true
Copied to your clipboardupdated:function: commerce/updated/index.jsweb: 'no'runtime: nodejs:16inputs:LOG_LEVEL: debugHERE_YOUR_PARAM: $HERE_YOUR_PARAM_ENVannotations:require-adobe-auth: truefinal: true
Copied to your clipboarddeleted:function: commerce/deleted/index.jsweb: 'no'runtime: nodejs:16inputs:LOG_LEVEL: debugHERE_YOUR_PARAM: $HERE_YOUR_PARAM_ENVannotations:require-adobe-auth: truefinal: true
Notify Adobe Commerce
This runtime action is responsible for notifying Adobe Commerce when an <object> is created, updated, or deleted in the external back-office application.
Incoming information
The incoming information depends on the external API. The following sample implementation can be modified to accommodate your specific integration needs:
customer Copied to your clipboard{"email": "sample@email.com","name": "John","lastname": "Doe"}
Copied to your clipboard{"id": 1234,"email": "sample@email.com","name": "John","lastname": "Doe"}
Copied to your clipboard{"id": 1234}
customer_group Copied to your clipboard{"name": "A Group Name","taxClassId": 25}
Copied to your clipboard{"id": 8,"name": "A Group Name","taxClassId": 25}
Copied to your clipboard{"id": 8}
order Copied to your clipboard{"id": 99,"status": "shipped","notifyCustomer": false}
product Copied to your clipboard{"sku": "b7757d8a-3f3a-4ffd-932a-28cb07debef6","name": "A Product Name","description": "A product description"}
Copied to your clipboard{"sku": "b7757d8a-3f3a-4ffd-932a-28cb07debef6","name": "A Product Name","price": 99.99,"description": "A product description"}
Copied to your clipboard{"sku": "b7757d8a-3f3a-4ffd-932a-28cb07debef6"}
shipment Copied to your clipboard{"orderId": 6,"items": [{"orderItemId": 7,"qty": 1}],"tracks": [{"trackNumber": "Custom Value","title": "Custom Title","carrierCode": "custom"}],"comments": [{"notifyCustomer": false,"comment": "Order Shipped from API","visibleOnFront": true}],"stockSourceCode": "default"}
Copied to your clipboard{"id": 32,"orderId": 7,"items": [{"entityId": 18,"orderItemId": 7,"qty": 1}],"tracks": [{"entityId": 18,"trackNumber": "Custom Value","title": "Custom Title","carrierCode": "custom"}],"comments": [{"entityId": 18,"notifyCustomer": false,"comment": "Order Shipped from API","visibleOnFront": true}],"stockSourceCode": "default"}
stock Copied to your clipboard{"sourceItems": [{"sku": "sku-one","source": "source-one","quantity": 0,"outOfStock": true},{"sku": "sku-two","source": "source-two","quantity": 66,"outOfStock": false}]}
Copied to your clipboard{"email": "sample@email.com","name": "John","lastname": "Doe"}
Copied to your clipboard{"id": 1234,"email": "sample@email.com","name": "John","lastname": "Doe"}
Copied to your clipboard{"id": 1234}
Copied to your clipboard{"name": "A Group Name","taxClassId": 25}
Copied to your clipboard{"id": 8,"name": "A Group Name","taxClassId": 25}
Copied to your clipboard{"id": 8}
Copied to your clipboard{"id": 99,"status": "shipped","notifyCustomer": false}
Copied to your clipboard{"sku": "b7757d8a-3f3a-4ffd-932a-28cb07debef6","name": "A Product Name","description": "A product description"}
Copied to your clipboard{"sku": "b7757d8a-3f3a-4ffd-932a-28cb07debef6","name": "A Product Name","price": 99.99,"description": "A product description"}
Copied to your clipboard{"sku": "b7757d8a-3f3a-4ffd-932a-28cb07debef6"}
Copied to your clipboard{"orderId": 6,"items": [{"orderItemId": 7,"qty": 1}],"tracks": [{"trackNumber": "Custom Value","title": "Custom Title","carrierCode": "custom"}],"comments": [{"notifyCustomer": false,"comment": "Order Shipped from API","visibleOnFront": true}],"stockSourceCode": "default"}
Copied to your clipboard{"id": 32,"orderId": 7,"items": [{"entityId": 18,"orderItemId": 7,"qty": 1}],"tracks": [{"entityId": 18,"trackNumber": "Custom Value","title": "Custom Title","carrierCode": "custom"}],"comments": [{"entityId": 18,"notifyCustomer": false,"comment": "Order Shipped from API","visibleOnFront": true}],"stockSourceCode": "default"}
Copied to your clipboard{"sourceItems": [{"sku": "sku-one","source": "source-one","quantity": 0,"outOfStock": true},{"sku": "sku-two","source": "source-two","quantity": 66,"outOfStock": false}]}
Data validation
The incoming data is validated against a JSON schema defined in the schema.json file.
customer Copied to your clipboard{"type": "object","properties": {"name": { "type": "string" },"lastname": {"type": "string"},"email": {"type": "string"}},"required": ["name", "lastname", "email"],"additionalProperties": true}
Copied to your clipboard{"type": "object","properties": {"id": {"type": "number"},"name": { "type": "string" },"lastname": {"type": "string"},"email": {"type": "string"}},"required": ["id", "name", "lastname", "email"],"additionalProperties": true}
Copied to your clipboard{"type": "object","properties": {"id": { "type": "number" }},"required": ["id"],"additionalProperties": false}
customer_group Copied to your clipboard{"type": "object","properties": {"name": { "type": "string" },"taxClassId": { "type": "number" }},"required": ["name", "taxClassId"],"additionalProperties": true}
Copied to your clipboard{"type": "object","properties": {"sku": { "type": "string" },"name": { "type": "string" },"price": {"type": "number"},"description": {"type": "string"}},"required": ["sku", "name", "price", "description"],"additionalProperties": true}
Copied to your clipboard{"customer_group_id": 6,"customer_group_code": "Group name code","tax_class_id": 4,"tax_class_name": "Tax class name","extension_attributes": {"exclude_website_ids":[]}}
order Copied to your clipboard{"type": "object","properties": {"id": { "type": "integer" },"status": { "type": "string" },"notifyCustomer": { "type": "boolean"}},"required": ["id", "status"],"additionalProperties": true}
product Copied to your clipboard{"type": "object","properties": {"sku": { "type": "string" },"name": { "type": "string" },"price": {"type": "number"},"description": {"type": "string"}},"required": ["sku", "name", "description"],"additionalProperties": true}
Copied to your clipboard{"type": "object","properties": {"sku": { "type": "string" },"name": { "type": "string" },"price": {"type": "number"},"description": {"type": "string"}},"required": ["sku", "name", "price", "description"],"additionalProperties": true}
Copied to your clipboard{"type": "object","properties": {"sku": { "type": "string" }},"required": ["sku"],"additionalProperties": false}
shipment Copied to your clipboard{"type": "object","properties": {"orderId": { "type": "string" },"items": {"type": "array","items": {"type": "object","properties": {"orderItemId": { "type": "number" },"qty": { "type": "number" }},"required": ["orderItemId", "qty"],"additionalProperties": false}},"tracks": {"type": "array","items": {"type": "object","properties": {"trackNumber": { "type": "string" },"title": { "type": "string" },"carrierCode": { "type": "string" }},"required": ["trackNumber", "title", "carrierCode"],"additionalProperties": false}},"comments" : {"type": "array","items": {"type": "object","properties": {"notifyCustomer": { "type": "boolean" },"comment": { "type": "string" },"visibleOnFront": { "type": "boolean" }},"required": ["notifyCustomer", "comment", "visibleOnFront"],"additionalProperties": false}},"stockSourceCode": { "type": "string" }},"required": ["orderId", "items", "tracks", "comments", "stockSourceCode"],"additionalProperties": false}
Copied to your clipboard{"type": "object","properties": {"id": { "type": "number" },"orderId": { "type": "number" },"items": {"type": "array","items": {"type": "object","properties": {"entityId": { "type": "number" },"orderItemId": { "type": "number" },"qty": { "type": "number" }},"required": ["entityId", "orderItemId", "qty"],"additionalProperties": false}},"tracks": {"type": "array","items": {"type": "object","properties": {"entityId": { "type": "number" },"trackNumber": { "type": "string" },"title": { "type": "string" },"carrierCode": { "type": "string" }},"required": ["entityId", "trackNumber", "title", "carrierCode"],"additionalProperties": false}},"comments" : {"type": "array","items": {"type": "object","properties": {"entityId": { "type": "number" },"notifyCustomer": { "type": "boolean" },"comment": { "type": "string" },"visibleOnFront": { "type": "boolean" }},"required": ["entityId", "notifyCustomer", "comment", "visibleOnFront"],"additionalProperties": false}},"stockSourceCode": { "type": "string" }},"required": ["id", "orderId", "items", "tracks", "comments", "stockSourceCode"],"additionalProperties": false}
stock Copied to your clipboard{"type": "array","items": {"properties": {"sku": { "type": "string" },"source": { "type": "string" },"quantity": { "type": "number" },"outOfStock": { "type": "boolean" }},"required": [ "sku", "source", "quantity", "outOfStock" ],"additionalProperties": true}}
Copied to your clipboard{"type": "object","properties": {"name": { "type": "string" },"lastname": {"type": "string"},"email": {"type": "string"}},"required": ["name", "lastname", "email"],"additionalProperties": true}
Copied to your clipboard{"type": "object","properties": {"id": {"type": "number"},"name": { "type": "string" },"lastname": {"type": "string"},"email": {"type": "string"}},"required": ["id", "name", "lastname", "email"],"additionalProperties": true}
Copied to your clipboard{"type": "object","properties": {"id": { "type": "number" }},"required": ["id"],"additionalProperties": false}
Copied to your clipboard{"type": "object","properties": {"name": { "type": "string" },"taxClassId": { "type": "number" }},"required": ["name", "taxClassId"],"additionalProperties": true}
Copied to your clipboard{"type": "object","properties": {"sku": { "type": "string" },"name": { "type": "string" },"price": {"type": "number"},"description": {"type": "string"}},"required": ["sku", "name", "price", "description"],"additionalProperties": true}
Copied to your clipboard{"customer_group_id": 6,"customer_group_code": "Group name code","tax_class_id": 4,"tax_class_name": "Tax class name","extension_attributes": {"exclude_website_ids":[]}}
Copied to your clipboard{"type": "object","properties": {"id": { "type": "integer" },"status": { "type": "string" },"notifyCustomer": { "type": "boolean"}},"required": ["id", "status"],"additionalProperties": true}
Copied to your clipboard{"type": "object","properties": {"sku": { "type": "string" },"name": { "type": "string" },"price": {"type": "number"},"description": {"type": "string"}},"required": ["sku", "name", "description"],"additionalProperties": true}
Copied to your clipboard{"type": "object","properties": {"sku": { "type": "string" },"name": { "type": "string" },"price": {"type": "number"},"description": {"type": "string"}},"required": ["sku", "name", "price", "description"],"additionalProperties": true}
Copied to your clipboard{"type": "object","properties": {"sku": { "type": "string" }},"required": ["sku"],"additionalProperties": false}
Copied to your clipboard{"type": "object","properties": {"orderId": { "type": "string" },"items": {"type": "array","items": {"type": "object","properties": {"orderItemId": { "type": "number" },"qty": { "type": "number" }},"required": ["orderItemId", "qty"],"additionalProperties": false}},"tracks": {"type": "array","items": {"type": "object","properties": {"trackNumber": { "type": "string" },"title": { "type": "string" },"carrierCode": { "type": "string" }},"required": ["trackNumber", "title", "carrierCode"],"additionalProperties": false}},"comments" : {"type": "array","items": {"type": "object","properties": {"notifyCustomer": { "type": "boolean" },"comment": { "type": "string" },"visibleOnFront": { "type": "boolean" }},"required": ["notifyCustomer", "comment", "visibleOnFront"],"additionalProperties": false}},"stockSourceCode": { "type": "string" }},"required": ["orderId", "items", "tracks", "comments", "stockSourceCode"],"additionalProperties": false}
Copied to your clipboard{"type": "object","properties": {"id": { "type": "number" },"orderId": { "type": "number" },"items": {"type": "array","items": {"type": "object","properties": {"entityId": { "type": "number" },"orderItemId": { "type": "number" },"qty": { "type": "number" }},"required": ["entityId", "orderItemId", "qty"],"additionalProperties": false}},"tracks": {"type": "array","items": {"type": "object","properties": {"entityId": { "type": "number" },"trackNumber": { "type": "string" },"title": { "type": "string" },"carrierCode": { "type": "string" }},"required": ["entityId", "trackNumber", "title", "carrierCode"],"additionalProperties": false}},"comments" : {"type": "array","items": {"type": "object","properties": {"entityId": { "type": "number" },"notifyCustomer": { "type": "boolean" },"comment": { "type": "string" },"visibleOnFront": { "type": "boolean" }},"required": ["entityId", "notifyCustomer", "comment", "visibleOnFront"],"additionalProperties": false}},"stockSourceCode": { "type": "string" }},"required": ["id", "orderId", "items", "tracks", "comments", "stockSourceCode"],"additionalProperties": false}
Copied to your clipboard{"type": "array","items": {"properties": {"sku": { "type": "string" },"source": { "type": "string" },"quantity": { "type": "number" },"outOfStock": { "type": "boolean" }},"required": [ "sku", "source", "quantity", "outOfStock" ],"additionalProperties": true}}
Payload transformation
If necessary, make any transformation changes necessary for the external back-office application's formatting in the transformData function in the transformer.js file.
Interact with the Adobe Commerce API
The interaction with the Adobe Commerce API is defined in the sendData function in the sender.js file. This function delegates to the following methods and locations:
customercreateCustomer-actions/customer/commerceCustomerApiClient.jsupdateCustomer-actions/customer/commerceCustomerApiClient.jsdeleteCustomer-actions/customer/commerceCustomerApiClient.js
customer_groupcreateCustomerGroup-actions/customer-group/commerceCustomerGroupApiClient.jsupdateCustomerGroup-actions/customer-group/commerceCustomerGroupApiClient.jsdeleteCustomerGroup-actions/customer-group/commerceCustomerGroupApiClient.js
orderaddComment-actions/order/commerceOrderApiClient.js
productcreateProduct-actions/product/commerceProductApiClient.jsupdateProduct-actions/product/commerceProductApiClient.jsdeleteProduct-actions/product/commerceProductApiClient.js
shipmentcreateShipment-actions/order/commerceShipmentApiClient.jsupdateShipment-actions/order/commerceShipmentApiClient.js
stockupdateStock-actions/stock/commerceStockApiClient.js
Parameters from the environment can be accessed from params. Add the necessary parameters in the actions/<object>/external/actions.config.yaml under created -> inputs, updated -> inputs, or deleted -> inputs as follows:
Copied to your clipboardcreated:function: created/index.jsweb: 'no'runtime: nodejs:16inputs:LOG_LEVEL: debugCOMMERCE_BASE_URL: $COMMERCE_BASE_URLCOMMERCE_CONSUMER_KEY: $COMMERCE_CONSUMER_KEYCOMMERCE_CONSUMER_SECRET: $COMMERCE_CONSUMER_SECRETCOMMERCE_ACCESS_TOKEN: $COMMERCE_ACCESS_TOKENCOMMERCE_ACCESS_TOKEN_SECRET: $COMMERCE_ACCESS_TOKEN_SECRETannotations:require-adobe-auth: truefinal: true
Copied to your clipboardupdated:function: updated/index.jsweb: 'no'runtime: nodejs:16inputs:LOG_LEVEL: debugCOMMERCE_BASE_URL: $COMMERCE_BASE_URLCOMMERCE_CONSUMER_KEY: $COMMERCE_CONSUMER_KEYCOMMERCE_CONSUMER_SECRET: $COMMERCE_CONSUMER_SECRETCOMMERCE_ACCESS_TOKEN: $COMMERCE_ACCESS_TOKENCOMMERCE_ACCESS_TOKEN_SECRET: $COMMERCE_ACCESS_TOKEN_SECRETannotations:require-adobe-auth: truefinal: true
Copied to your clipboarddeleted:function: deleted/index.jsweb: 'no'runtime: nodejs:16inputs:LOG_LEVEL: debugCOMMERCE_BASE_URL: $COMMERCE_BASE_URLCOMMERCE_CONSUMER_KEY: $COMMERCE_CONSUMER_KEYCOMMERCE_CONSUMER_SECRET: $COMMERCE_CONSUMER_SECRETCOMMERCE_ACCESS_TOKEN: $COMMERCE_ACCESS_TOKENCOMMERCE_ACCESS_TOKEN_SECRET: $COMMERCE_ACCESS_TOKEN_SECRETannotations:require-adobe-auth: truefinal: true
Expected responses
If the runtime action works correctly, a 200 response indicates the event is complete.
Copied to your clipboardreturn {statusCode: 200}
If the validation fails, the runtime action will respond with a 400 error, which prevents message processing from being retried by Adobe I/O.
Copied to your clipboardreturn {statusCode: 400,error: errors}
The runtime action will respond with a 500 error if there is an issue with the application integration. You can send an array of errors, so the consumer can log the information and trigger the retry mechanism.
Copied to your clipboardreturn {statusCode: 500,error: errors}
stock runtime action best practices
The stock synchronization that connects a third-party system and Adobe Commerce uses the Adobe Commerce inventory/source-items REST endpoint to process the stock updates. The REST endpoint is included in the Starter Kit as an example implementation and depending on the integration's nonfunctional requirements, we suggest the following best practices:
Payload size limit enforced by Adobe I/O Runtime - The maximum
payloadsize in Adobe I/O Runtime is not configurable. If an event carries a payload above the limit, for example, when dealing with a full stock synchronization event, it will cause an error. To prevent this situation, we recommend modifying the third-party system to generate event payloads within thepayloadlimits.Timeouts during the event processing - The execution time range for a runtime action in Adobe I/O Runtime differs for
blockingandnon-blockingcalls, with the limit being higher fornon-blockingcalls.- You can resolve timeouts in runtime action executions depending on their cause:
- If the timeout is caused by a slow or busy Adobe Commerce REST API call, try using the asynchronous web endpoints. This approach will cause the Commerce API to respond quickly because the data is processing asynchronously.
- If the timeout is caused by a long-running runtime action, for example, an action that interacts with multiple APIs sequentially and the total processing time exceeds the limits, we recommend using the journaling approach for consuming events.
- You can resolve timeouts in runtime action executions depending on their cause:

