Theming
Adobe Express is based on Spectrum, Adobe's design system, which provides a set of guidelines and components for creating consistent and visually engaging user interfaces.
While Spectrum is the main reference throughout this guide, the Adobe Design team has released a preview of the next major version, Spectrum 2: a completely rebuilt user experience that is more modern, friendly, accessible, and enjoyable to use.
Spectrum for Adobe Express Theme
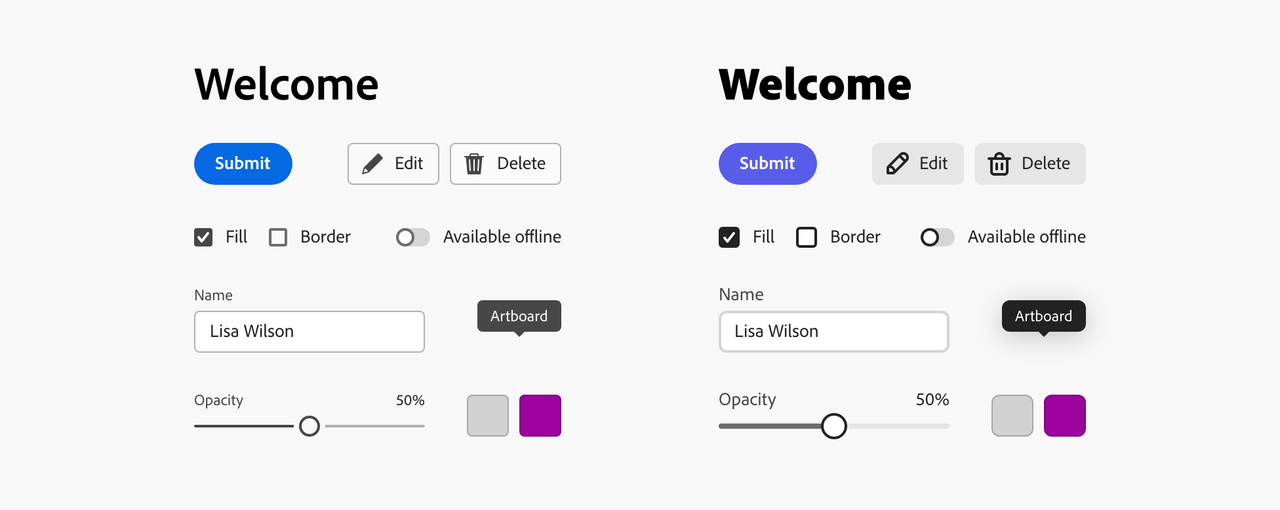
The Spectrum design system supports theming, allowing you to customize features like icon sets, font weight and size, and accent colors to suit your brand or use case better. We recommend using the provided Adobe Express Theme, specifically designed to accommodate the needs of a mainstream, creative consumer audience. It features a friendlier visual tone, bolder typography, softer rounding on elements, and indigo as the accent color. See the Spectrum for Adobe Express theme in action below on the right, compared to the default on the left:

Customization Guidelines
When customizing your add-on's theme, you're free to incorporate brand-specific elements, such as color schemes and logos tailored to your identity. It is essential that the overall experience remains consistent with the Spectrum for Adobe Express styling guidelines, though. They ensure a cohesive user experience across all add-ons, maintaining a professional and polished appearance while allowing room for personalization.
If you’re developing a custom component, it must adhere to the Spectrum Express style standards, too, in order to ensure visual harmony and usability within the Adobe Express ecosystem. For detailed guidance on these requirements, please refer to these guidelines.
