Expose Commerce data
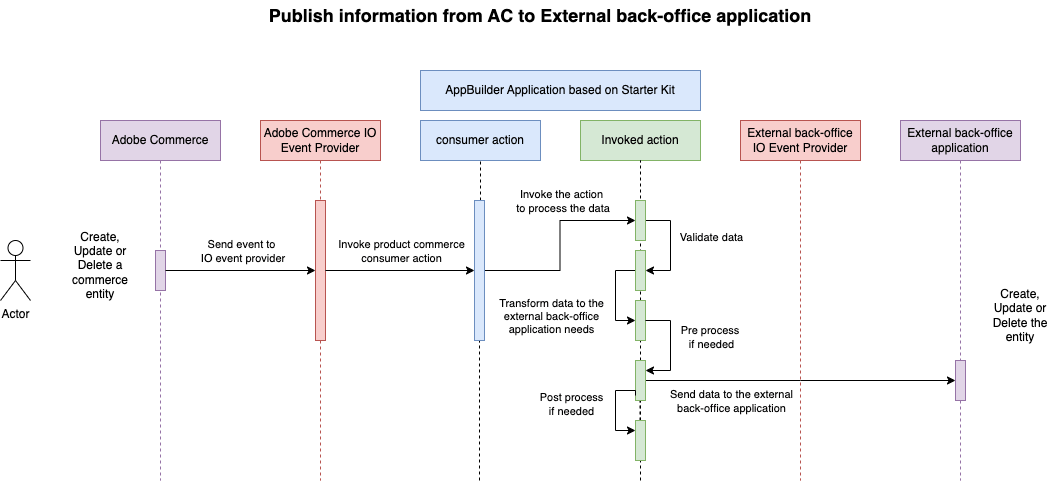
This runtime action is responsible for notifying the external backoffice application when an <object> is created, updated, or deleted in Adobe Commerce.
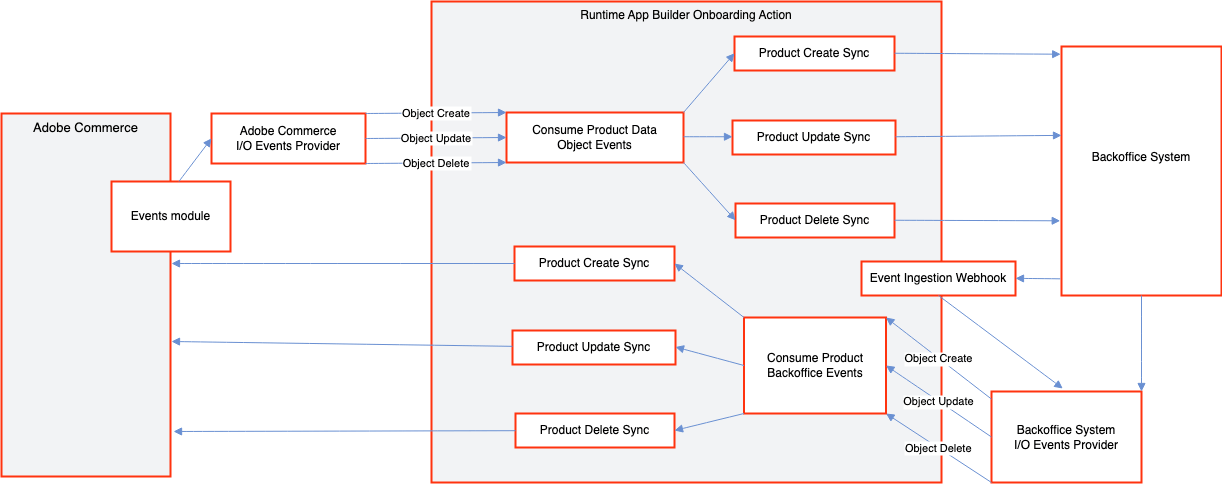
The create, update, and delete runtime actions in the Adobe Commerce integration starter kit perform one of the following functions:
- Expose Commerce data - Notifies an external back-office application when an
<object>is created, updated, or deleted in Adobe Commerce. Actions that react to Adobe Commerce events and notify the external back-office application are located in theactions/<object>/commercefolder. - Enrich Shopping experience - Notifies Adobe Commerce when an
<object>is created, updated, or deleted in an external back-office application. Actions that react to back-office application events and notify Adobe Commerce are located in theactions/<object>/externalfolder.

- Preprocessing data - Any preprocessing needed before calling the Adobe Commerce API can be implemented in the
preProcessfunction in thepre.jsfile. - Postprocessing data - Any postprocessing needed after calling the Adobe Commerce API can be implemented in the
postProcessfunction in thepost.jsfile.
Incoming event payload
The incoming event payload specified during event registration determines the incoming information.

The order runtime action requires the created_at and updated_at fields.
Copied to your clipboard{"id": 1,"created_at":"2000-12-31 16:52:40","updated_at":"2000-12-31 16:48:40"}
Copied to your clipboard{"customer_group_id": 6,"customer_group_code": "Group name code","tax_class_id": 4,"tax_class_name": "Tax class name","extension_attributes": {"exclude_website_ids":[]}}
Copied to your clipboard{"real_order_id": "ORDER_ID","increment_id": "ORDER_INCREMENTAL_ID","items": [{"item_id": "ITEM_ID"}],"created_at": "2000-01-01","updated_at": "2000-01-01"}
Copied to your clipboard{"created_at":"2023-11-24 16:52:40","name":"Test product name","sku":"2_4_7_TestProduct","updated_at":"2023-11-29 16:48:55"}
The params also specify the event_code and event_id.
Payload transformation
If necessary, make any transformation changes necessary for the external backoffice application's formatting in the transformData function in the transformer.js file.
Connect to the backoffice application
Define the connection information in the sendData function in the sender.js file. Include all the authentication and connection information in the sender.js file or an extracted file outside index.js.
Parameters from the environment can be accessed from params. Add the necessary parameters in the actions/<object>/commerce/actions.config.yaml under created -> inputs, updated -> inputs, or deleted -> inputs as follows:
Copied to your clipboardcreated:function: commerce/created/index.jsweb: 'no'runtime: nodejs:16inputs:LOG_LEVEL: debugHERE_YOUR_PARAM: $HERE_YOUR_PARAM_ENVannotations:require-adobe-auth: truefinal: true
Copied to your clipboardupdated:function: commerce/updated/index.jsweb: 'no'runtime: nodejs:16inputs:LOG_LEVEL: debugHERE_YOUR_PARAM: $HERE_YOUR_PARAM_ENVannotations:require-adobe-auth: truefinal: true
Copied to your clipboarddeleted:function: commerce/deleted/index.jsweb: 'no'runtime: nodejs:16inputs:LOG_LEVEL: debugHERE_YOUR_PARAM: $HERE_YOUR_PARAM_ENVannotations:require-adobe-auth: truefinal: true
