Adobe Analytics - Mobile Services
This document lists information about the previous versions of the Adobe Experience Platform Mobile SDKs. Check out this page for latest versions and solution support of the Mobile SDKs.
This extension enables in-app messaging, push notifications, and marketing links functionality from Mobile Services on the Experience Platform SDK.
As of April 1, 2020, Apple will no longer support UIWebView. To avoid any issues, ensure that you are using the iOS extension versions 1.0.3 or later. For more information, see Apple's documentation on UIWebView.
The Adobe Analytics Mobile Marketing Add-on SKU is required to enable Mobile Services access to mobile acquisition, deep linking, geolocation, and mobile messaging capabilities.
For more information, please contact your Adobe Customer Success Manager.
Review the following Mobile Services functionality documentation for context and set up before implementation at these links:
- Getting started with Mobile Services
- Create and managing apps
- Acquisition and marketing links
- Push and in-app messaging
Postbacks created from the Mobile Services interface are not supported. Please use a rule defined in the Data Collection UI with the Mobile Core extension to create a postback.
Before you configure the Mobile Services extension, ensure that you previously created apps in Mobile Services. To learn how to create an app in Mobile Services, see the add a new App tutorial.
To use location-based functionality for Mobile Services, see the documentation on the Places Service.
To use the Mobile Services extension, complete the following steps:
- Configure the Mobile Services extension in the Data Collection UI.
- If using acquisition and marketing links, update your configuration in the Analytics extension.
- Add Mobile Services extension to your app.
- Implement the Mobile Services APIs in your app.
Configure the Mobile Services extension in the Data Collection UI
The Mobile Services extension requires the Analytics extension for reporting. It uses the report suite that is specified in the Analytics extension for reporting. However, the Mobile Services extension uses the report suite that is configured for the app in Mobile Services for push and in-app messaging, acquisition, marketing links, and app management. If the report suite in the two locations do not match, a push message from the wrong report suite may be sent.
Automatic configuration (Recommended)
- In the Data Collection UI, select the Extensions tab.
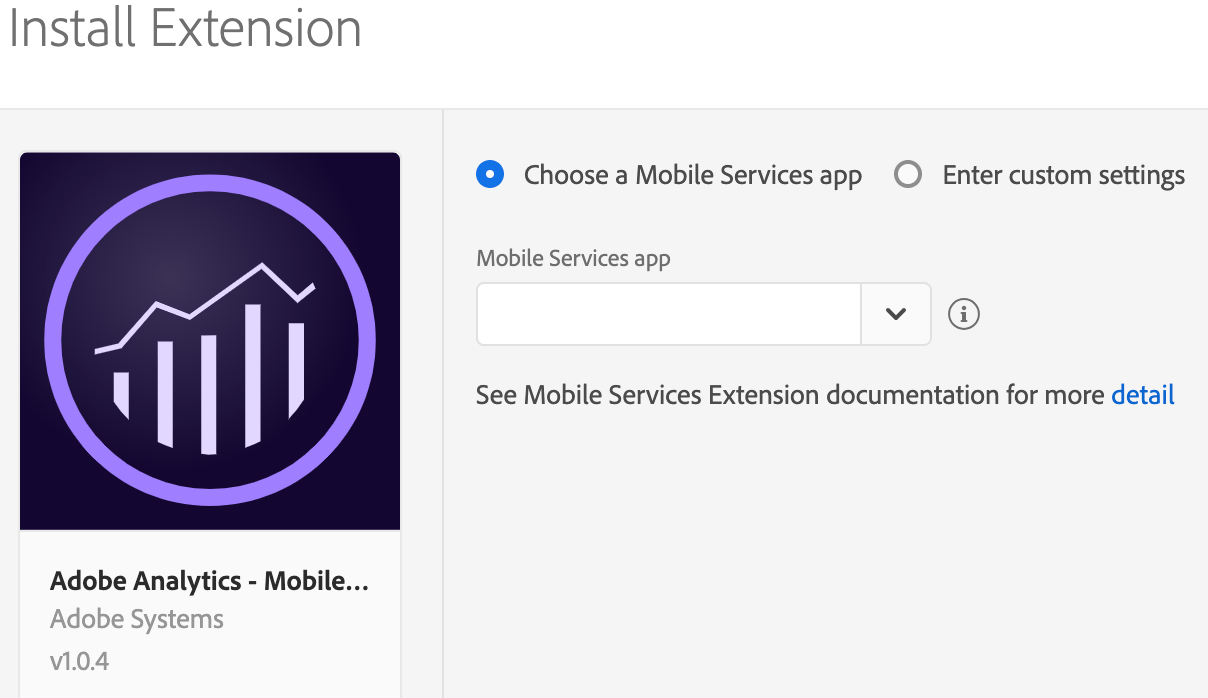
- Choose Catalog, locate the Adobe Analytics – Mobile Services extension, and select Install.
- Select a Mobile Services app and complete the following tasks:
- In Mobile Services app, select app from the drop-down list.
- Select Save.
- Follow the publishing process to update the SDK configuration.

Manual configuration
The following instructions only apply if you do not see your app listed or need to manually configure your Mobile Services app.
If you are sending data to multiple Analytics report suites, use the Acquisition App ID from the app that is associated with the first report suite in your list of report suite IDs.

To install the Mobile Services extension, complete the following steps:
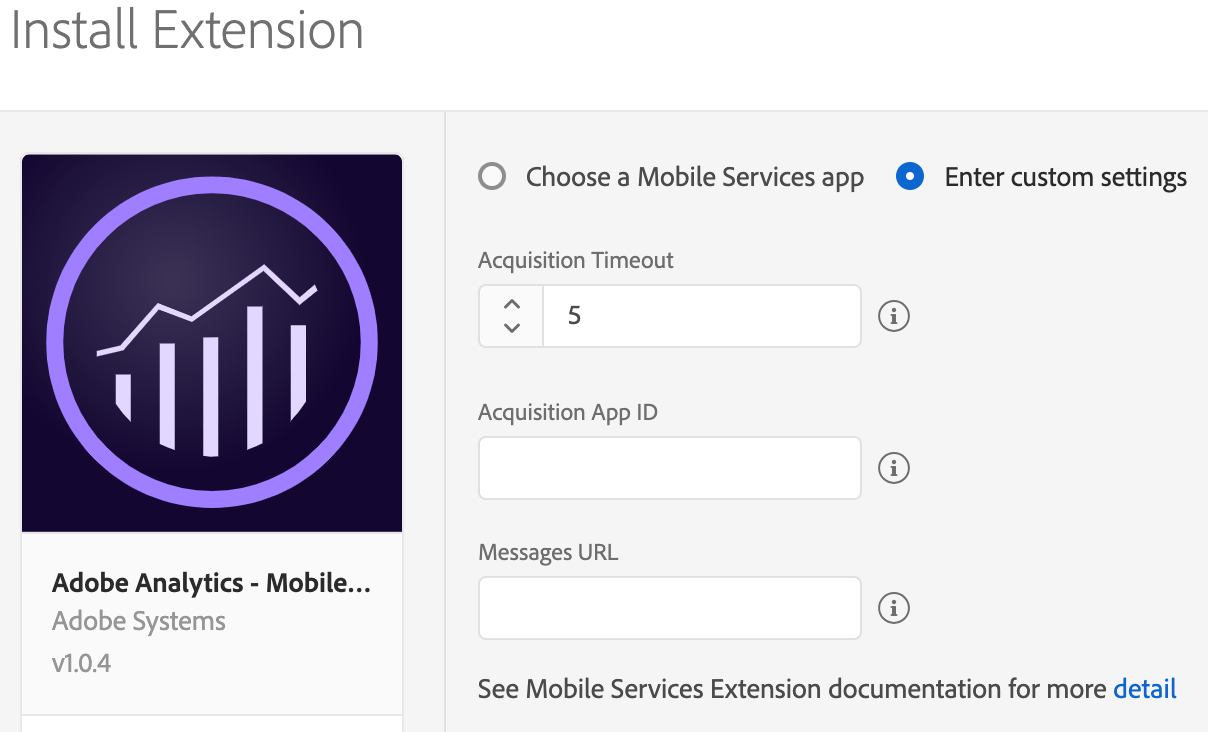
Select Enter Custom settings.
Enter an Acquisition time out. The recommended time out is 5 seconds. To enable app acquisition, this value must be greater than 0.
Provide the Acquisition App ID (sample value:
0eb9f2791f0880623f91e41e5309d2ae25066e513054a4cb59168dc886b526da)).You can find the Acquisition App ID in Mobile Services.
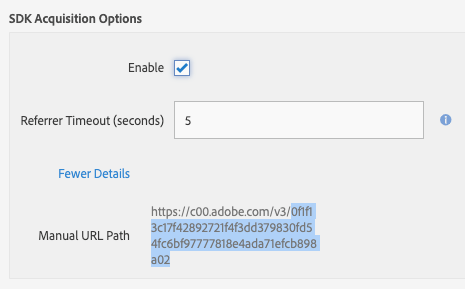
Select your app, navigate to Manage App Settings page, and in the SDK Acquisition Options section, copy the hashed string similar to the highlighted value:

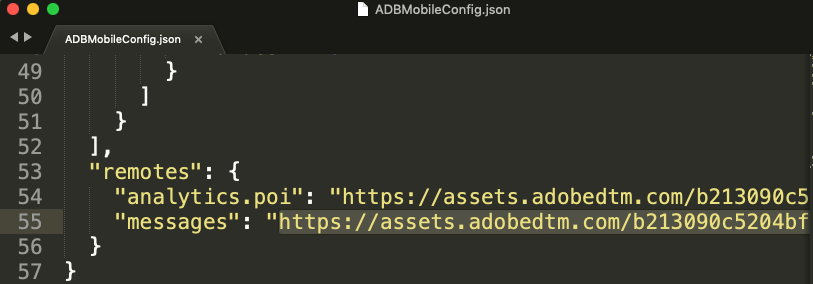
Provide the Messages URL. This value would look something similar to:
https://assets.adobedtm.com/b213432c5204bf94318f4ef0539a38b487d10368/scripts/satellite-5c7711bc64746d7f5800036e.jsonYou can find the Messages URL from your
ADBMobileConfig.jsonfile typically near the bottom of the file.
Select Save.
Follow the publishing process to update your SDK configuration.
Configure the Adobe Analytics extension
- To ensure that this extension is correctly configured and implemented, follow the steps in the configure the Mobile Services extension in the Data Collection UI section.
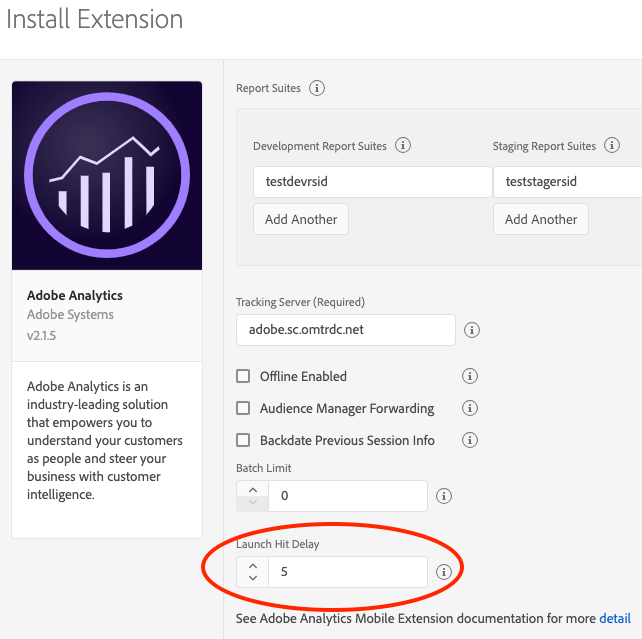
- In Launch Hit Delay, type a value of 5s or more to ensure that the acquisition context is sent to Analytics with your Lifecycle information.

Add the Mobile Services extension to your app
The Mobile Services extension depends on the Core extension, which includes the Identity and Lifecycle frameworks and the Analytics extension.
iOS AEP (3.x) Mobile Services extension only supports Cocoapods. It does not work with Swift Package Manager or when included in your app as an XCFramework dependency.
You can add the library to your project through your Podfile by adding the ACPMobileServices pod.
Import the library into your project:
Swift
Copied to your clipboardimport ACPCoreimport ACPAnalyticsimport ACPMobileServices
Objective-C
Copied to your clipboard#import "ACPCore.h"#import "ACPIdentity.h"#import "ACPLifecycle.h"#import "ACPAnalytics.h"#import "ACPMobileServices.h"
Add the Mobile Services extension to your project using the app's Gradle file.
Java
Import the Mobile Services extension in your application's main activity.
Copied to your clipboardimport com.adobe.marketing.mobileservices.*;
You can add the library to your project through your Podfile by adding the ACPMobileServices pod.
Import the library into your project:
Swift
Copied to your clipboardimport ACPCoreimport ACPAnalyticsimport ACPMobileServices
Objective-C
Copied to your clipboard#import "ACPCore.h"#import "ACPIdentity.h"#import "ACPLifecycle.h"#import "ACPAnalytics.h"#import "ACPMobileServices.h"
Register Mobile Services with Mobile Core
Java
Call the setApplication() method once in the onCreate() method of your main activity. For example, your code might look like the following:
Copied to your clipboardpublic class MobileServicesApp extends Application {@Overridepublic void onCreate() {super.onCreate();MobileCore.setApplication(this);try {Analytics.registerExtension();MobileServices.registerExtension(); //Register Mobile Services with Mobile CoreLifecycle.registerExtension();Identity.registerExtension();MobileCore.start(null);} catch (Exception e) {//Log the exception}}}
In your app's application:didFinishLaunchingWithOptions function, register the Mobile Services extension with the Mobile Core:
Swift
Copied to your clipboardfunc application(_application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool{ACPAnalytics.registerExtension()ACPIdentity.registerExtension()ACPLifecycle.registerExtension()ACPMobileServices.registerExtension()ACPCore.start {ACPCore.lifecycleStart(nil)}...return true}
Objective-C
Copied to your clipboard- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {[ACPAnalytics registerExtension];[ACPLifecycle registerExtension];[ACPIdentity registerExtension];[ACPMobileServices registerExtension];[ACPCore start:nil]// Override point for customization after application launch.return YES;}
Java
Call the setApplication() method once in the onCreate() method of your main activity. For example, your code might look like the following:
Copied to your clipboardpublic class MobileServicesApp extends Application {@Overridepublic void onCreate() {super.onCreate();MobileCore.setApplication(this);try {Analytics.registerExtension();MobileServices.registerExtension(); //Register Mobile Services with Mobile CoreLifecycle.registerExtension();Identity.registerExtension();MobileCore.start(null);} catch (Exception e) {//Log the exception}}}
In your app's application:didFinishLaunchingWithOptions function, register the Mobile Services extension with the Mobile Core:
Swift
Copied to your clipboardfunc application(_application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool{ACPAnalytics.registerExtension()ACPIdentity.registerExtension()ACPLifecycle.registerExtension()ACPMobileServices.registerExtension()ACPCore.start {ACPCore.lifecycleStart(nil)}...return true}
Objective-C
Copied to your clipboard- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {[ACPAnalytics registerExtension];[ACPLifecycle registerExtension];[ACPIdentity registerExtension];[ACPMobileServices registerExtension];[ACPCore start:nil]// Override point for customization after application launch.return YES;}
Implement Mobile Services APIs in your app
To use your Android or iOS extension with the Experience Platform SDKs, implement the following APIs:
Set up push messaging
Obtain the registration ID/token by using the Firebase Cloud Messaging (FCM) APIs.
Java
Syntax
Copied to your clipboardvoid setPushIdentifier(final String registrationID)
Example
Copied to your clipboardMobileCore.setPushIdentifier(registrationID);
iOS simulators do not support push messaging.
After following Apple's configure remote notification document, to get your app ready to handle push notifications, set the push token by using the setPushIdentifier API:
Syntax
Copied to your clipboard+ (void) setPushIdentifier: (nullable NSData*) deviceToken;
Example
Swift
Copied to your clipboardfunc application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {let tokenParts = deviceToken.map { data in String(format: "%02.2hhx", data) }let token = tokenParts.joined()print("Device Token: (token)")// Send push token to experience platformACPCore.setPushIdentifier(deviceToken)}
Objective-C
Copied to your clipboard- (void) application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {// Set the deviceToken that the APNS has assigned to the device[ACPCore setPushIdentifier:deviceToken];//...}
Obtain the registration ID/token by using the Firebase Cloud Messaging (FCM) APIs.
Java
Syntax
Copied to your clipboardvoid setPushIdentifier(final String registrationID)
Example
Copied to your clipboardMobileCore.setPushIdentifier(registrationID);
iOS simulators do not support push messaging.
After following Apple's configure remote notification document, to get your app ready to handle push notifications, set the push token by using the setPushIdentifier API:
Syntax
Copied to your clipboard+ (void) setPushIdentifier: (nullable NSData*) deviceToken;
Example
Swift
Copied to your clipboardfunc application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {let tokenParts = deviceToken.map { data in String(format: "%02.2hhx", data) }let token = tokenParts.joined()print("Device Token: (token)")// Send push token to experience platformACPCore.setPushIdentifier(deviceToken)}
Objective-C
Copied to your clipboard- (void) application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {// Set the deviceToken that the APNS has assigned to the device[ACPCore setPushIdentifier:deviceToken];//...}
Debugging the push messaging set up
If the Mobile Services API is correctly configured, after installing your app on a mobile device, verify that the following SDK debug log is displayed:
To verify, make a request to demdex.net, containing the device push token has been sent:
Copied to your clipboard2019-01-31 18:22:35.261676-0800 DemoApp[935:156015] [AMSDK DEBUG <com.adobe.module.identity>]: Sending request (https://dpm.demdex.net/id?d_rtbd=json&d_ver=2&d_orgid=B1F855165B4C9EA50A495E06@AdobeOrg&d_mid=43583282444503123217621782542046274680&d_blob=j8Odv6LonN4r3an7LhD3WZrU1bUpAkFkkiY1ncBR96t2PTI&dcs_region=9)
Set up push tracking
Use the following API to track a push messaging click in Adobe Analytics.
Using the following API does not increment page views.
On Android, the SDK handles push tracking to analytics without any additional set up. If the application has implemented the FirebaseMessaginService class and will handle the push notifications when the application is in foreground, read the push data from the received Intent and add it to the intent extras of the Activity to be launched. An example can be found in the Mobile Services implement push messaging tutorial.
On Android, the SDK handles push tracking to analytics without any additional set up. If the application has implemented the FirebaseMessaginService class and will handle the push notifications when the application is in foreground, read the push data from the received Intent and add it to the intent extras of the Activity to be launched. An example can be found in the Mobile Services implement push messaging tutorial.
Troubleshooting push messaging
For more information, see the following:
Set up in-app messaging
This feature allows you to deliver in-app messages that are triggered from any analytics data or event. After the implementation, messages are dynamically delivered to the app and do not require a code update. In-app messages are created in Mobile Services. For more information, see the create an in-app message tutorial.
To set up your app for in-app messages, implement the following instructions. You can complete these steps even if you have not yet defined any messages in Mobile Services. After you define messages, they are delivered dynamically to your app and displayed without an app store update.
Update the AndroidManifest.xml file to declare the full screen activity and enable the Message Notification Handler.
Java
If you are using either fullscreen message or local notification functionality, update the AndroidManifest.xml with the following:
Copied to your clipboard<activityandroid:name="com.adobe.marketing.mobile.MessageFullScreenActivity"android:windowSoftInputMode="adjustUnspecified|stateHidden" ></activity><receiver android:name="com.adobe.marketing.mobile.MessageNotificationHandler" />
If you selected a modal layout, select one of the following themes for the message:
Theme.Translucent.NoTitleBar.FullscreenTheme.Translucent.NoTitleBarTheme.Translucent
Example
Copied to your clipboard<activityandroid:name="com.adobe.marketing.mobile.MessageFullScreenActivity"android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen"android:windowSoftInputMode="adjustUnspecified|stateHidden" ></activity><receiver android:name="com.adobe.marketing.mobile.MessageNotificationHandler" />
No setup is required for iOS, since Mobile SDK automatically handles in-app message support.
Update the AndroidManifest.xml file to declare the full screen activity and enable the Message Notification Handler.
Java
If you are using either fullscreen message or local notification functionality, update the AndroidManifest.xml with the following:
Copied to your clipboard<activityandroid:name="com.adobe.marketing.mobile.MessageFullScreenActivity"android:windowSoftInputMode="adjustUnspecified|stateHidden" ></activity><receiver android:name="com.adobe.marketing.mobile.MessageNotificationHandler" />
If you selected a modal layout, select one of the following themes for the message:
Theme.Translucent.NoTitleBar.FullscreenTheme.Translucent.NoTitleBarTheme.Translucent
Example
Copied to your clipboard<activityandroid:name="com.adobe.marketing.mobile.MessageFullScreenActivity"android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen"android:windowSoftInputMode="adjustUnspecified|stateHidden" ></activity><receiver android:name="com.adobe.marketing.mobile.MessageNotificationHandler" />
No setup is required for iOS, since Mobile SDK automatically handles in-app message support.
Fallback images
When creating a full-screen message, you can optionally specify a fallback image. If your message cannot retrieve its intended image from the web, the SDK attempts to load the image with the same name from your application's assets folder. This allows you to show your message in its original form, even if the user is offline or the predetermined image is unreachable.
The fallback image asset name is specified when you configure the message in Mobile Services. You need to ensure that the specified resource is available.
Configuring notification icons
The following methods allow you to configure the small and large icons that appear in the notification area, and the large icon that is displayed when notifications appear in the notification drawer.
setSmallIconResourceId
This API sets the small icon that is used for notifications that are created by the SDK. This icon appears in the status bar and is the secondary image that is displayed shown when the user sees the complete notification in the notification center.
Syntax
Copied to your clipboardpublic static void setSmallIconResourceId(final int resourceId);
Example
Copied to your clipboardMobileCore.setSmallIconResourceID(R.drawable.appIcon);
setLargeIconResourceId
This API sets the large icon that is used for notifications that are created by the SDK. This icon is the primary image that is displayed when the user sees the complete notification in the notification center.
Syntax
Copied to your clipboardpublic static void setLargeIconResourceId(final int resourceId);
Example
Copied to your clipboardMobileCore.setLargeIconResourceId(R.drawable.appIcon);
No setup is required, since icons are automatically handled by the SDK for iOS.
setSmallIconResourceId
This API sets the small icon that is used for notifications that are created by the SDK. This icon appears in the status bar and is the secondary image that is displayed shown when the user sees the complete notification in the notification center.
Syntax
Copied to your clipboardpublic static void setSmallIconResourceId(final int resourceId);
Example
Copied to your clipboardMobileCore.setSmallIconResourceID(R.drawable.appIcon);
setLargeIconResourceId
This API sets the large icon that is used for notifications that are created by the SDK. This icon is the primary image that is displayed when the user sees the complete notification in the notification center.
Syntax
Copied to your clipboardpublic static void setLargeIconResourceId(final int resourceId);
Example
Copied to your clipboardMobileCore.setLargeIconResourceId(R.drawable.appIcon);
No setup is required, since icons are automatically handled by the SDK for iOS.
Tracking in-app messages
The SDK automatically tracks metrics for your in-app messages.
For full screen and alert style in-app messages, the following metrics are tracked:
- Impressions: when user triggers an in-app message.
- Click throughs: when user selects the Click through button.
- Cancels: when user selects the Cancel button.
For custom full screen in-app messages, the HTML content in the message needs to include the correct code to notify the SDK tracking about the following buttons:
- Click-through (redirect) example tracking:
adbinapp://confirm/?url=http://www.yoursite.com - Cancel (close) example tracking:
adbinapp://cancel
For local (remote) notifications, the following metrics are tracked:
- Impressions: when user triggers the notification.
- Opens: when user opens app from the notification.
The following example shows you how to include open tracking:
Copied to your clipboard- (BOOL) application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {// handle local notification click-throughs for iOS 10 and olderNSDictionary *localNotificationDictionary = launchOptions[UIApplicationLaunchOptionsLocalNotificationKey];if ([localNotificationDictionary isKindOfClass:[NSDictionary class]]) {[ACPCore collectLaunchInfo:localNotificationDictionary];}}- (void) application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification {[ACPCore collectLaunchInfo:notification.userInfo];}
Troubleshooting in-app messaging
For more information, see the following:
Acquisition and marketing links
Acquisition and marketing links must be created in Adobe Mobile Services. For more information, see the documentation on Acquisition within the Mobile Services.
The following configuration collects Acquisition link context from links that were created in Mobile Services and collects referrer data from the Google Play store.
When the user downloads and runs an app as the result of a Google Play store acquisition, the data from the referrer is collected and sent to Adobe Mobile Services. Custom keys that were part of the acquisition data from Google Play are name-spaced with a.acquisition.custom.
Using the BroadcastReceiver
Implement the
BroadcastReceiverfor the referrer.Copied to your clipboardpackage com.your.package.name; // replace with your app package nameimport android.content.BroadcastReceiver;import android.content.Context;import android.content.Intent;public class GPBroadcastReceiver extends BroadcastReceiver {@Overridepublic void onReceive(Context c, Intent i) {com.adobe.marketing.mobile.MobileServices.processReferrer(c, i);}}Update the
AndroidManifest.xmlto enable theBroadcastReceiveryou previously created.Copied to your clipboard<receiver android:name="com.your.package.name.GPBroadcastReceiver" android:exported="true"><intent-filter><action android:name="com.android.vending.INSTALL_REFERRER" /></intent-filter></receiver>
Using the Google Play Install Referrer APIs
Starting on March 1, 2020, Google is deprecating the install_referrer intent broadcast mechanism. For more information, see the Still Using InstallBroadcast? Switch to the Play Referrer API by March 1, 2020. To continue collecting install referrer information from the Google Play store, update your application to use the Mobile Services extension version 1.1.0 or newer.
With the deprecation, instead of creating a BroadcastReceiver, you need to collect the install referrer URL from a new Google API and pass the resulting URL to the SDK.
Add the Google Play Install Referrer package to your gradle file's dependencies:
Copied to your clipboardimplementation 'com.android.installreferrer:installreferrer:1.1'To retrieve the referrer URL from the Install Referrer API, complete the steps in the get the install referrer tutorial.
Pass the referrer URL to the SDK:
Copied to your clipboardMobileServices.processGooglePlayInstallReferrerUrl(referrerUrl);To decide the best way to use the Google Play Install Referrer APIs in your app, see Google's documentation. Here is an example of how to use the Adobe SDK with the Google Play Install Referrer APIs:
Copied to your clipboardvoid handleGooglePlayReferrer() {// Google recommends only calling this API the first time you need it:// https://developer.android.com/google/play/installreferrer/library#install-referrer// Store a boolean in SharedPreferences to ensure we only call it once.final SharedPreferences prefs = getSharedPreferences("acquisition", 0);if (prefs != null) {if (prefs.getBoolean("referrerHasBeenProcessed", false)) {return;}}final InstallReferrerClient referrerClient = InstallReferrerClient.newBuilder(getApplicationContext()).build();referrerClient.startConnection(new InstallReferrerStateListener() {private boolean complete = false;@Overridepublic void onInstallReferrerSetupFinished(int responseCode) {switch (responseCode) {case InstallReferrerClient.InstallReferrerResponse.OK:// connection is establishedcomplete();try {final ReferrerDetails details = referrerClient.getInstallReferrer();// pass the install referrer url to the SDKMobileServices.processGooglePlayInstallReferrerUrl(details.getInstallReferrer());} catch (final RemoteException ex) {Log.w("Acquisition - RemoteException while retrieving referrer information (%s)", ex.getLocalizedMessage() == null ? "unknown" : ex.getLocalizedMessage());} finally {referrerClient.endConnection();}break;case InstallReferrerClient.InstallReferrerResponse.FEATURE_NOT_SUPPORTED:case InstallReferrerClient.InstallReferrerResponse.SERVICE_UNAVAILABLE:default:// API not available in the Play Store app - nothing to do herecomplete();referrerClient.endConnection();break;}}@Overridepublic void onInstallReferrerServiceDisconnected() {if (!complete) {// something went wrong trying to get a connection, try againreferrerClient.startConnection(this);}}void complete() {complete = true;SharedPreferences.Editor editor = getSharedPreferences("acquisition", 0).edit();editor.putBoolean("referrerHasBeenProcessed", true);editor.apply();}});}
No setup is required, since Acquisition context is automatically collected and tracked by the SDK.
Deep link tracking
The SDK can parse key-value pairs of data that are appended to any deep or universal link, provided the link contains a key a.deeplink.id and a corresponding non-null and user generated value. All key-value pairs of data that are appended to the URL string are parsed, attached to a lifecycle hit as context data, and sent to Adobe Analytics.
You can also append one or more of the following reserved keys, with user-generated values, to the deep or universal link:
a.launch.campaign.trackingcodea.launch.campaign.sourcea.launch.campaign.mediuma.launch.campaign.mediuma.launch.campaign.content
Ensure that the deep link URL has the a.deeplink.id key in the URL string. If a.deeplink.id is not found, none of the appended URL parameters are sent to Analytics via context data.
Syntax
Copied to your clipboard+ (void) trackAdobeDeepLink: (NSURL* _Nonnull) deeplink;
Swift
Example
Copied to your clipboardfunc application(_ application: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {ACPMobileServices.trackAdobeDeepLink(url)/*Handle deep link*/return true}
Objective-C
Example
Copied to your clipboard- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *, id> *)options {[ACPMobileServices trackAdobeDeepLink:url];/*Handle deep link*/return YES;}
In iOS 13 and later, for a scene-based application, use the UISceneDelegate's scene(_:openURLContexts:) method as follows:
Swift
Copied to your clipboardfunc scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {guard let urlContexts = URLContexts.first else { return }ACPMobileServices.trackAdobeDeepLink(urlContexts.url)/*Handle deep link*/}
Objective-C
Copied to your clipboard- (void) scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts {UIOpenURLContext * urlContext = URLContexts.anyObject;if (urlContext != nil) {[ACPMobileServices trackAdobeDeepLink:url];/*Handle deep link*/}}
Java
Syntax
Copied to your clipboardpublic static void trackAdobeDeepLink(final Uri uri)
Example
Copied to your clipboardMobileServices.trackAdobeDeepLink
Syntax
Copied to your clipboard+ (void) trackAdobeDeepLink: (NSURL* _Nonnull) deeplink;
Swift
Example
Copied to your clipboardfunc application(_ application: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {ACPMobileServices.trackAdobeDeepLink(url)/*Handle deep link*/return true}
Objective-C
Example
Copied to your clipboard- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *, id> *)options {[ACPMobileServices trackAdobeDeepLink:url];/*Handle deep link*/return YES;}
In iOS 13 and later, for a scene-based application, use the UISceneDelegate's scene(_:openURLContexts:) method as follows:
Swift
Copied to your clipboardfunc scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {guard let urlContexts = URLContexts.first else { return }ACPMobileServices.trackAdobeDeepLink(urlContexts.url)/*Handle deep link*/}
Objective-C
Copied to your clipboard- (void) scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts {UIOpenURLContext * urlContext = URLContexts.anyObject;if (urlContext != nil) {[ACPMobileServices trackAdobeDeepLink:url];/*Handle deep link*/}}
Integration with Apple Search Ads (iOS)
The Adobe Experience Platform SDK leverages Apple's Search Ads attribution to attribute app downloads that originate from Search Ads campaigns in the Apple App Store. For more information about Search Ad campaigns, see Apple Search Ads. This optional feature helps you easily measure the effectiveness of your Search Ads app download campaigns by adding a few lines of code to your app.
Implement Search Ads integration
To enable your app for Search Ad attribution, you will need to add the iAd framework, in addition to the Mobile Services extension to your app.
Reporting on Search Ads Attribution
Apple Search Ads attribution data is provided in the acquisition name, the source, and the term values.
If attribution = true , all of the iad-* fields will be included in a Lifecycle request to Adobe Analytics. In addition, the following values will be mapped from the "iad" dictionary to our typical acquisition context data fields:
iad-campaign-id-->a.referrer.campaign.trackingcodeiad-campaign-name-->a.referrer.campaign.nameiad-adgroup-id-->a.referrer.campaign.contentiad-keyword-->a.referrer.campaign.term
This mapping ensures that the values are available in Adobe Analytics standard reporting.
Migration notes
To prepare for your migration, please note the following information:
- Lifetime value is not supported on the Experience Platform SDK, so it should not be used to trigger in-app messages or local notifications.
ceis no longer supported as a trigger for in-app messages or local notifications.a.internalactionoraction(from Lifecycle) can be used to trigger in-app messages or local notifications. You should, however, useLaunchEventinstead.- Local notifications do not support Android 8.0 or higher.
Watch the video
Additional information
- Visit Mobile Services documentation
- Visit Mobile Services