sp-progressbar
Since: UXP v4.1
Renders a progress bar.

See:
Example
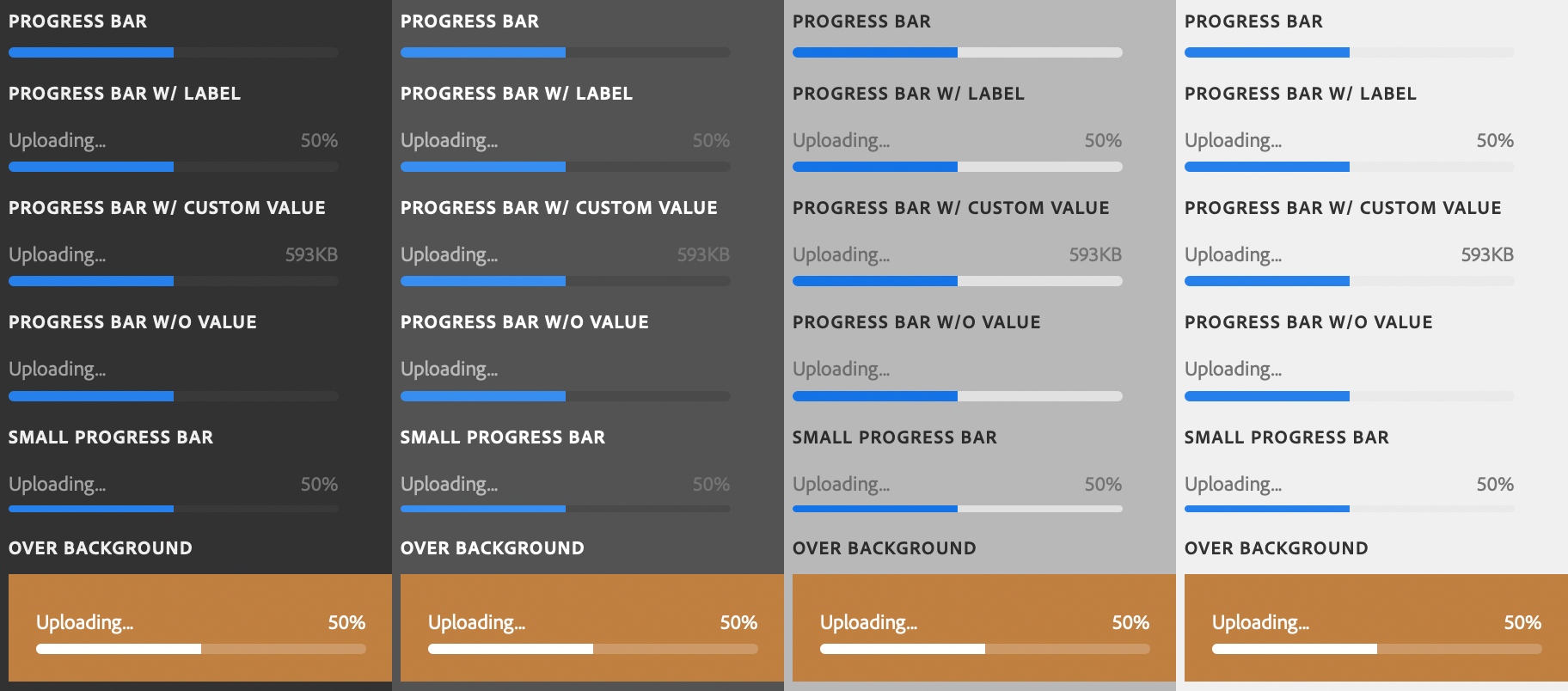
Copied to your clipboard1<sp-detail>PROGRESS BAR</sp-detail>2<sp-progressbar max=100 value=50></sp-progressbar>3<br/><sp-detail>PROGRESS BAR W/ LABEL</sp-detail>4<sp-progressbar max=100 value=50>5 <sp-label slot="label">Uploading...</sp-label>6</sp-progressbar>7<br/><sp-detail>PROGRESS BAR W/ CUSTOM VALUE</sp-detail>8<sp-progressbar max=100 value=50 value-label="593KB">9 <sp-label slot="label">Uploading...</sp-label>10</sp-progressbar>11<br/><sp-detail>PROGRESS BAR W/O VALUE</sp-detail>12<sp-progressbar max=100 value=50 show-value="false">13 <sp-label slot="label">Uploading...</sp-label>14</sp-progressbar>15<br/><sp-detail>SMALL PROGRESS BAR</sp-detail>16<sp-progressbar max=100 value=50 size="small">17 <sp-label slot="label">Uploading...</sp-label>18</sp-progressbar>19<br/><sp-detail>OVER BACKGROUND</sp-detail>20<div style="background-color:#C08040; padding: 16px">21 <sp-progressbar variant="overBackground" max=100 value=50>22 <sp-label slot="label">Uploading...</sp-label>23 </sp-progressbar>24</div>

