sp-menu
Since: UXP v4.1
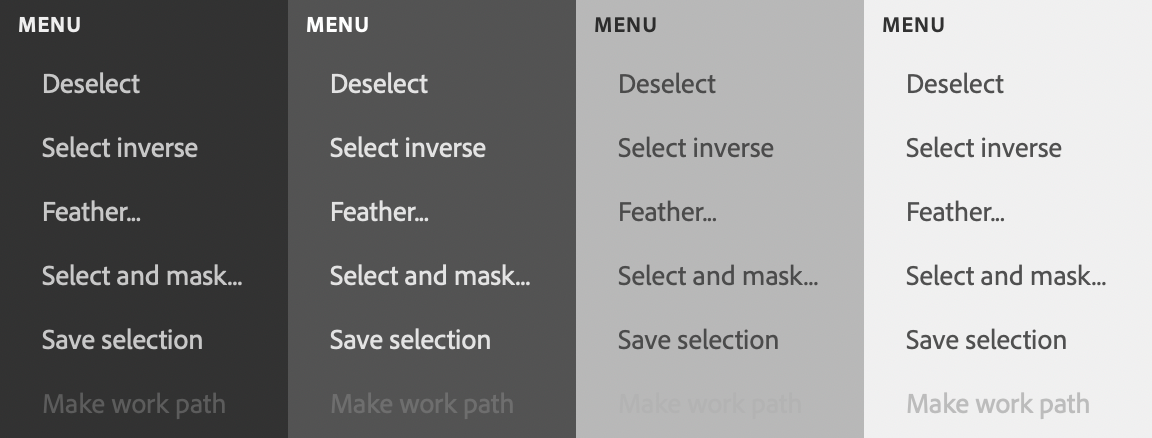
Renders a menu with menu items. Inside the sp-menu, a series of sp-menu-item or sp-menu-divider elements may exist.

See:
Example
Copied to your clipboard1<sp-menu>2 <sp-menu-item> Deselect </sp-menu-item>3 <sp-menu-item> Select inverse </sp-menu-item>4 <sp-menu-item> Feather... </sp-menu-item>5 <sp-menu-item> Select and mask... </sp-menu-item>6 <sp-menu-divider></sp-menu-divider>7 <sp-menu-item> Save selection </sp-menu-item>8 <sp-menu-item disabled> Make work path </sp-menu-item>9</sp-menu>
Responding to events
You can respond to changes in the menu using the change event.
Copied to your clipboard1document.querySelector(".yourMenu").addEventListener("change", evt => {2 console.log(`Selected item: ${evt.target.selectedIndex}`);3})
Quirks
sp-menu-dividerelements will only render inside ansp-dropdown.

